デジタル時代の進化とともに、私たちのインターネット利用のスタイルも大きく変わりました。
特にスマートフォンやタブレットの普及により、モバイルデバイスからのアクセスが急増しています。この変化に伴い、ウェブサイトは「モバイルフレンドリー」であることがますます重要視されています。
そこで今回は、モバイルフレンドリーの重要性と、それがどのようにSEOに影響を与えるのかについて解説します。
目次
モバイルフレンドリーとは
モバイルフレンドリーとは、Googleの検索アルゴリズムのひとつで、ウェブサイトがスマートフォンやタブレットなどのモバイルデバイスで快適に利用できる状態を指します。
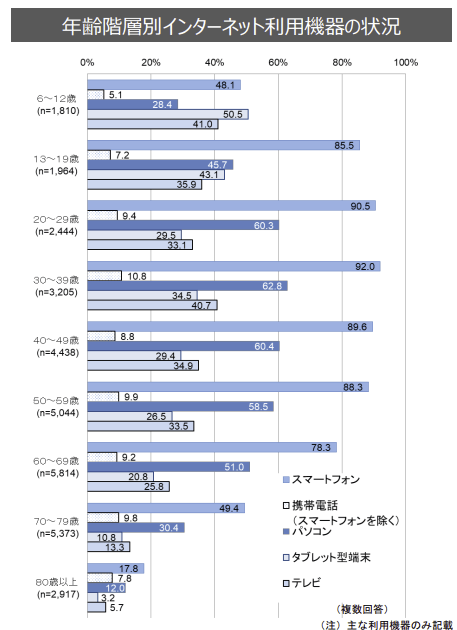
検索エンジンがモバイル対応を重視する背景には、モバイルユーザーの増加があります。最近では、スマートフォンの普及に伴い、個人のインターネット利用機器としてスマートフォンがPCを上回っており、20〜59歳の各年齢層で約9割がスマートフォンを利用しています(以下のグラフ参照)。

総務省 – 通信利用動向調査 – 令和5年調査「年齢階層別インターネット利用機器の状況(個人)」
このように、インターネット環境はPCユーザーだけでなく、スマートフォンユーザーにも高品質なコンテンツ提供が求められていることが明らかです。
なぜモバイルフレンドリー化が必要なのか

通常、PC版のウェブページは大画面を前提にデザインされているため、スマートフォンの小さな画面でそのまま表示されると、文字が小さすぎて読みにくかったり、画像やボタンもタッチしにくくなります。
また、PC向けに最適化されたコンテンツは、モバイルデバイスでは読み込み速度が遅くなることが多く、ストレスを感じる原因となります。特に、ページの表示に時間がかかると、ユーザーはイライラし、サイトを離れてしまうことが増えるでしょう。
そのため、モバイルフレンドリー化は、ユーザーがどのデバイスからでもストレスなく情報にアクセスできるようにするための重要な要素なのです。モバイルフレンドリーなデザインは、ウェブサイトの見やすさ、使いやすさ、読み込み速度など、ユーザーエクスペリエンス全般を向上させます。
モバイルフレンドリーがSEOに与える影響

ここまで、モバイルフレンドリーの重要性について触れてきましたが、実際にモバイルフレンドリーがSEOにどのように影響するのでしょうか。
検索順位への影響
モバイルフレンドリーであるかどうかは、検索順位に直接影響を及ぼします。
Googleは2015年に、モバイルフレンドリーであるかどうかをSEO評価の一つにする(モバイルフレンドリーアップデート)と公言しました。
参考:モバイル フレンドリー アップデートを開始します|Google 検索セントラル ブログ
実際に、モバイルフレンドリーなページの掲載順位が引き上げられ、モバイルフレンドリーでないサイトが順位を下げた事例も多く見られます。
ユーザーエクスペリエンス(UX)を高める
モバイルフレンドリーによるSEOへの影響は、検索順位だけではありません。ユーザーエクスペリエンスを高めることで、間接的にSEOに影響を与えます。
Googleは、ユーザーにとって価値のあるサイトを上位に表示しようとします。
そのため、直帰率が高く、滞在時間が短いサイトは、ユーザーにとっての価値が低いと見なされることが多いです。これにより、検索エンジンからの評価が下がり、検索結果の順位も低下する可能性があります。
したがって、ウェブサイトのモバイルフレンドリー化を進めることでユーザーエクスペリエンスを改善することは、SEO対策に必須と言うことができるでしょう。
モバイルフレンドリーなサイトを作るポイント

それでは、モバイルフレンドリーなウェブサイトを作るためには、どのようなポイントをおさえる必要があるでしょうか。
1. レスポンシブデザインを採用する
レスポンシブデザインとは、ウェブサイトが異なるデバイスの画面サイズに合わせて、見やすい表示に自動的に切り替える仕組みです。画面サイズに応じてレイアウト、画像、テキストのサイズを変えることで、どのデバイスでも快適に閲覧できるようにします。
2. 読み込み速度を最適化する
モバイルデバイスでは、データ通信速度が限られているため、ページの読み込み速度が特に重要です。画像や動画の圧縮、不要なスクリプトの削除、キャッシュの利用、CDN(コンテンツ配信ネットワーク)の使用などで、ページの読み込み速度を向上させます。
3. タッチ操作に対応する
モバイルデバイスはタッチ操作が主流であるため、操作しやすいインターフェースを設計する必要があります。ボタンやリンクは十分なサイズと間隔を確保し、誤操作を防ぐためにタップしやすいようにします。また、スワイプやピンチなどのジェスチャーにも対応するように設計します。
4. フォントサイズと読みやすさを考慮する
スマートフォンの小さな画面では、テキストの読みやすさが重要です。フォントサイズは適切に設定し、文字が小さすぎて読みにくくならないようにします。また、行間や文字間隔も調整し、テキストの視認性を高めます。
5. ナビゲーションをシンプルにする
小さな画面でのナビゲーションは、使いやすさが鍵となります。メニューは簡潔でわかりやすくし、ドロップダウンメニューやハンバーガーメニューを活用して画面スペースを有効に使います。重要な情報や機能には、アクセスしやすい位置に配置します。
6.スマホ実機で見る
ネット上でサイトを閲覧していると、スマートフォンの実機で動作確認を行っていないと思われるサイトをよく見かけます。PCを使ってサイトのチェックを行う限り、スマートフォン特有のユーザビリティの問題を十分に把握することはできません。
例えば、マウス操作では、スマートフォンのタッチ操作に特有の「ボタンがタップしやすいかどうか」や「フォームが入力しやすいかどうか」を正確に検証することは困難です。実際にスマートフォンの画面上でタップやスワイプを試さなければ、ユーザーが感じるストレスや操作性の問題を見落とす可能性があります。
また、スマートフォンとPCでは画面のサイズや解像度が異なるため、PC上での表示と実際のスマートフォン上での表示では、コンテンツの見え方やレイアウトが大きく変わることがあります。
ユーザーがどのデバイスからでも快適にサイトを利用できるようにするためには、実機での確認を怠らず、ユーザーの視点で検証を行うことが成功への近道です。
モバイルフレンドリー化によるSEO対策まとめ
現代のウェブ環境では、スマートフォンやタブレットなどのモバイルデバイスからのアクセスが急増しており、ユーザーの利便性を考えると、モバイルフレンドリーであることはもはや必須条件となっています。
Googleはユーザーの利便性を最優先に考えているため、モバイルフレンドリーなサイトであることは、ユーザーからの評価を向上させるだけでなく、SEOにも大きな影響を与えます。
この機会に、ぜひサイトのモバイルフレンドリー性を再確認してみましょう。












-300x200.jpg)